現役時代に培った爆速コーディング、プログラミングのためのテクニックやおすすめソフトをご紹介します。
特にWEB初心者はブックマーク推奨です。
html、cssの作業が知っているのと知らないのでスピードに違いが出ます。
この記事で伝えたいこと
・作業に必須のフリーソフト
・VScodeやスクリーンショットのショートカット
・その他コーディングやプログラミングをするのに便利なテクニック(初心者向け)
おすすめソフト
clibor(無料)
https://chigusa-web.com/clibor/
コピーした文章が36個?まで保存できる。
定型文の登録も可能。
ctrl を2回押すと起動。
スタートアップに登録推奨。
winmerge(無料)
ファイルの比較(差分チェック)が可能
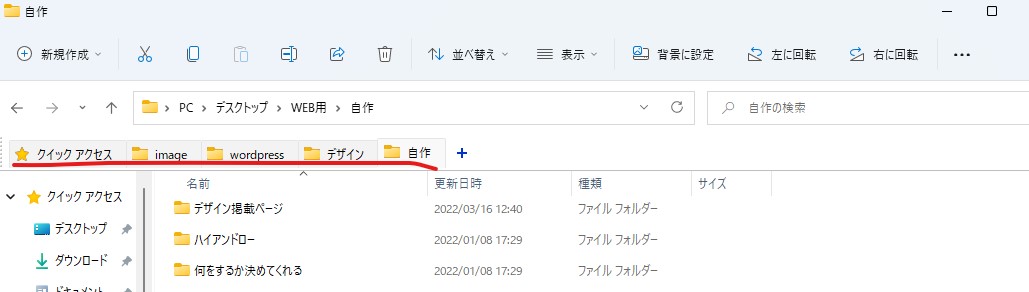
qttabbar(無料)
https://www.naporitansushi.com/qttabbar/
ファイルエクスプローラーをタブ化できる

デベロッパーモード(chrome)
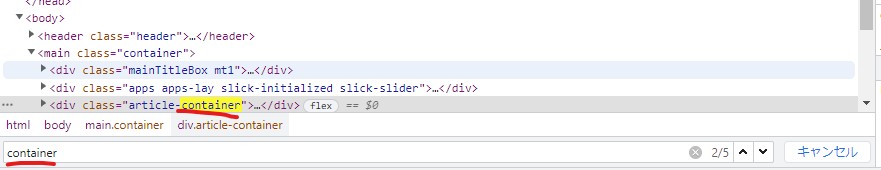
ctrl + f でページ内検索(html内)

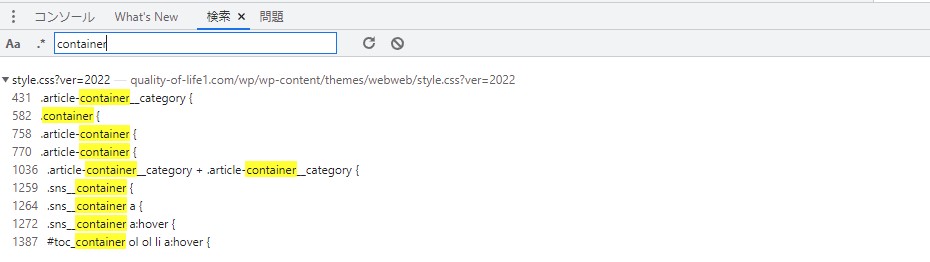
ctrl + shift + f でjavascript や cssファイル なども検索

Git導入
導入方法
https://eng-entrance.com/git-install
導入後
git init
(最初だけ)
更新都度
git add .
git commit -m “コメントを入れます”
で随時バージョン管理(更新内容の管理)
windows
win + shift + s + マウスで範囲選択
部分スクリーンショット、その後文字や絵なども書けます。
VScode
HTMLemmet
例:ul>li*5(liを増やしたい数字を入れる) で下記が作成される
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
例:div.test で 下記が作成される。
<div class=”test”></div>
ショートカット
囲みたい文字を選択後 ctrl + shift + p 後 emmet ラップ変換を選択

文字をタグでラッピング(tagで包んでくれる)できる。(下記画像のように)

.(ピリオド)クラス名 でクラス名の付与も可能
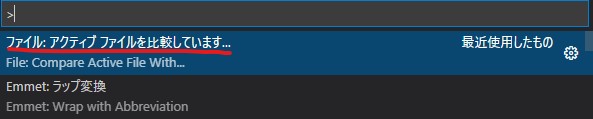
ctrl + shift + p の後アクティブファイルの比較

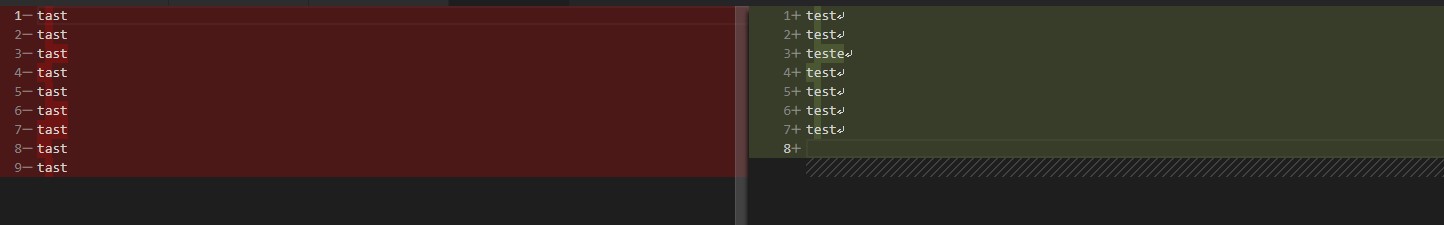
vscode上のファイルが比較できる。

shift + 矢印
矢印上or下で複数行選択、右左で文字列検索
ctrl + p
vscodeで開いてるフォルダのファイル全検索
文字選択後 ctrl + d
同じ文字列複数選択(カーソルが増えるので複数個所にクラス名などを一気に付与できる。)
shiftで複数行選択後 alt + shift + 矢印下or矢印上
選択行コピー
alt + 矢印下or矢印上
行の移動
ctrl + h
置換(git導入推奨)
ctrl + f
検索
ctrl + shift + f
VScodeで開いているフォルダ全検索
ctrl + shift + h
VScodeで開いているフォルダ全置換(git導入推奨)
正規表現
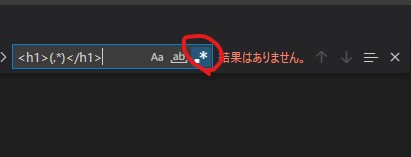
検索or置換窓起動後下記画像の赤丸箇所クリック

例:<h1>(.*)</h1>
でh1のタグを検索できます。
例:<p>(.*)</p>
とやるとpタグを検索できる
(.*)はすべて当てはまるので、<h1>すべての文字列</h1>が検索できる
※途中で改行が入っていると検索できません。
まとめ
あなたはいくつ知っていましたか?これを身に着けるだけで今までと比べ爆速でコーディングができるようになります。他にもこんなのがある!などの情報があれば教えてもらえると嬉しいです!Twitterまでご連絡ください。







.png)